การลิงค์ไปเว็บไซต์ต่างๆ
คำสั้ง
<a href=" เว็บไซต์ที่ต้องเชื่อมต่อ"> </a>
** ( เว็บไซต์ที่ทำการเชื่อมต้องเขียน http://ตามชื่อเว็บ เสมอ งั้นจะไม่สามารถลิงค์ได้นะครับ)
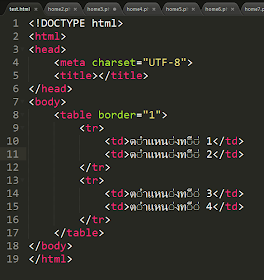
บรรทัดที่ 7 จะทำการลิงค์ไปยังเว็บไซต์ที่เราต้องการโดยการกดปุ่ม Go โดยในที่นี้ผมได้ทำการลิงค์ไปยัง http://google.co.th นะครับ
เมื่อทำการกดปุ่ม Go จะทำการลิงค์ไปยังหน้าเว็บที่เราได้ตั้งไว้
ทำการเข้าลิงคเสร็จเรียบร้อย
การลิงค์ภายในเว็บ หรือในไดเรคทอรี่เดียวกัน
คำสั้ง
<a href=" ชื้่อไฟล์ที่ต้องการลิงค์"> </a>
** ( ต้องระวังด้วยนะครับ ถ้าไฟล์เราเก็บไว้ในที่เดียวกันก็ใส่ชื่อไฟล์ได้เลย แต่ถ้าคนละที่กันต้องดูว่าจะต้องเข้าหรือโฟล์เดอร์ที่ไฟล์ที่เราต้องลิงค์อยู่ด้วยนะครับ ถ้าออกโฟลเดอร์ จะใช้ .. ถ้าเข้าโฟลเดอร์ จะใช้ / )
จะสังเกตุเห็นว่าผมได้นำไฟล์ไว้ที่เดียวกันดังนั้นเวลาลิงค์ก็สามารถใส่ชื่อหน้าที่เราต้องการลิงค์ได้เลยในนี้ผมจะลิงค์ไป test1.html
บรรทัดที่ 7 นี้เป็นการลิงค์ไปยัง test1.html โดยจะมีลิงค์ให้กดคำว่า Go to test1
นี้คือหน้าของ test1.html ที่ผมได้ทำการเขียนไว้
ตอนนี้เรากำลังอยู่หน้า test.html แล้่วเมื่อกด GO to test1 ก็จะทำการไปสู่หน้า test1.html ทันที
หลังจากกดลิงค์เสร็จก็จะทำการเข้ามาในหน้าที่เราทำการเชื่อมต่อ
การลิงค์โดยรูปภาพ
คำสั้ง
<a href=" เว็บไซต์ หรือไฟล์ที่ต้องการเชื่อม"><img src="ชื่อรูปภาพที่ต้องการ" </a>
**( ไฟล์รูปก็อย่าลืม .jpg กันด้วยละ คือ นามสุกลของไฟล์ที่เราเอามาลงนะครับ)
ผมเก็บไฟล์รูปกับไฟล์เขียนเว็บไว้ด้วยกัน สามารถนำรูปมาใช้งานได้ทันที
บรรทัดที่ 7 ทำการใส่ชื่อรูป หลัง img src= และผมตั้งให้ลิงค์ไปยังหน้า test1.html
พอกดรูปก็จะทำการแสดงหน้าที่เราได้ทำการลิงค์ไว้
เป็นอันเสร็จพิธี ^^
***** ถ้าเราต้องกดลิงค์แล้วเปิดแท็บใหม้่ ให้ทำการเพิ่ม
target="_blank" ลงไปในระหว่างแท็ก <a href></a> เช่น คำสั้ง <a href=" เว็บไซต์ที่ต้องเชื่อมต่อ"
target="_blank"> </a>